最近在研究微信根据手机号自动添加好友的功能,由于其中要使用模拟器进行各种点击操作,为了能够可视化显示整个处理流程,想使用流程图的方式来展现整个流程。
目前市面上基于JavaScript是现实的流程图主要有:
1:GooFlow.js在线制作编辑流程图插件
2:Flowchart.js
3:myflow.js绘制流程图插件
4:go.js流程图绘制
5:jsPlumb流程图插件
6:JointJS:JavaScript 流程图绘制框架
比较主流的就是上面的六款,其中第一款和第二款效果较美观,比较适用于实际项目中。
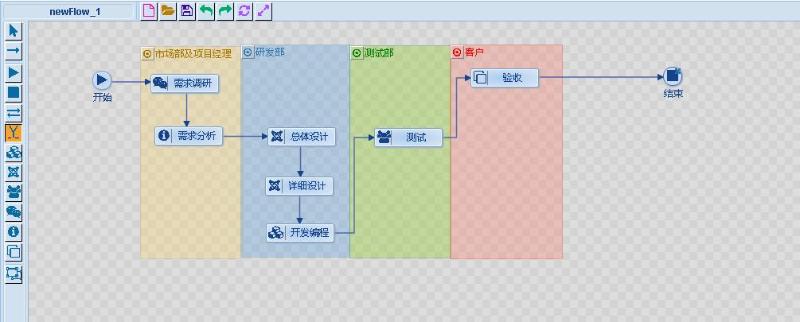
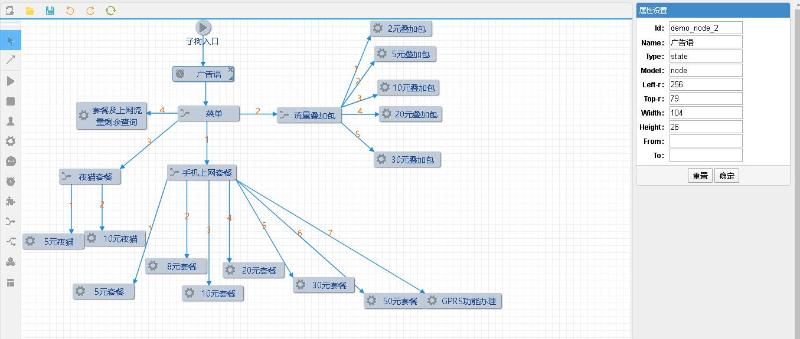
一:GooFlow.js
一款基于jQuery与GooFlow.js在线制作编辑流程图插件,可制作各种网页流程图效果。
gooflow功能简介
1、自定义流程绘制
2、自定义属性添加
3、支持3种步骤类型 普通审批步骤 自动决策步骤 手动决策步骤
4、决策方式(支持js决策,sql语句决策)
5、审批人员参与方式,可以自定配置,系统目前自带(员工,部门,岗位,sql语句4种方式)
6、响应方式(支持多人审批通过,和单人审批通过)
7、事件执行方式(审批通过后可以触发配置事件)
8、消息提醒(支持实时提醒)


下载地址:https://www.sucaihuo.com/js/3384.html
这个网站的下载需要20积分(**20**元RMB)。如果没有积分,也可以添加文末的公众号,我发给您。
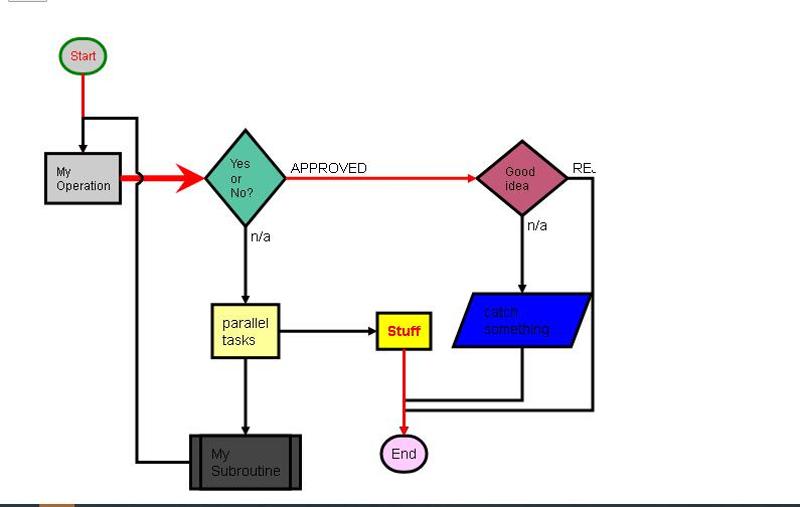
一:Flowchart.js
Flowchart.js 仅需几行代码即可在 Web 上完成流程图的构建。可以从文字表述中画出简单的 SVG 流程图,也可以画出彩色的图表。

下载地址:https://www.oschina.net/p/flowchart-js 这个是免费,可以随便下载
六个插件中,相对来说,第一和第二个效果最好,但是第一个GooFlow可以编辑流程图节点的数据,可以设置一些属性,相对来说,更灵活、更适合用在项目和生产环境中。







