相关阅读:
X-admin2.2中switch开关的监听,以及属性值获取和更改状态等操作
Spring Boot集成X-admin2.2时,Layui字体图标无法正常显示或乱码问题解决方法
Spring Boot 踩坑系列之Error resolving template
Maven项目中引入net.sf.json.JSONObject依赖jar包
最近在基于Spring Boot+X-admin2.2(LayUi)+framemark开源一个后台管理系统,其中部门管理部分需要使用属性菜单,整理一下ZTree的使用工具类,供大家参考。
有需要功能完整代码的可以添加右侧公众号“十点数据”获取。
代码如下:
var ZTreeUtils = {};
(function(ZTreeUtils) {
var nodeId = null;// 当前点击节点的ID
var nodeName = null;// 当前点击节点的名称
var addNodeUrl = null;// 添加节点时调用的后台URL;
var delNodeUrl = null;// 删除节点时调用的URL;
var treeId = null;// 当前操作的树标签的ID属性值;
var table = null;
var tableIdValue = null;
ZTreeUtils.tree = function(nodeUrl, adNodeUrl, deNodeUrl, treeId,
tableObject, tableId) {
table = tableObject
tableIdValue = tableId
addNodeUrl = adNodeUrl;
delNodeUrl = deNodeUrl;
treeId = treeId;
var setting = {
view : {
selectedMulti : false
},
check : {
enable : false
},
data : {
simpleData : {
enable : true
}
},
edit : {
enable : false
},
callback : {
onClick : ZTreeUtils.onClick
}
};
var result = Ajaxget.excute(nodeUrl, false, null, false);
$(document).ready(function() {
$.fn.zTree.init($("#" + treeId), setting, result.data);
});
}
//点击节点
ZTreeUtils.onClick = function(e, treeId, treeNode) {
nodeId = treeNode.id;
nodeName = treeNode.name;
("#nodeId").val(nodeId);
table.reload(tableIdValue, { // 此处是上文提到的 初始化标识id
where : {
nodeId : nodeId
}
});
}
// 添加节点;
ZTreeUtils.addNode = function() {
if (ZTreeUtils.isClick()) {
xadmin.open('新增节点', addNodeUrl + "?id=0" + "&parentId=" + nodeId,
700, 305);
}
}
// 编辑节点;
ZTreeUtils.editNode = function() {
// addNodeUrl:后台请求URL;
if (ZTreeUtils.isClick()) {
xadmin.open('编辑[' + nodeName + ']节点', addNodeUrl + "?id=" + nodeId
+ "&parentId=0", 700, 305);
}
}
// 删除一个节点;
ZTreeUtils.delNode = function() {
// delNodeUrl:后台请求URL;
var ids = [];
if (ZTreeUtils.isClick()) {
ids.push($("#nodeId").val());
layer.confirm('确认要删除[' + nodeName + ']节点吗?', function(index) {
data = {};
data["id"] = ids.join(',');// 数组转为字符串;
result = Ajaxget.excute(delNodeUrl, false, data, true)// 发同步请求,把数据提交给后台;
if (result['sucess'] == "true" || result['sucess'] == true) {// 发异步删除数据
window.location.reload();// 刷新当前页面
layer.msg('已删除[' + nodeName + ']节点!', {
icon : 1,
time : 2000
});
}
});
}
}
ZTreeUtils.isClick = function() {
var nodeId = ("#nodeId").val();
if (nodeId == null || nodeId == "" || nodeId == undefined) {
layer.msg("请选择所要处理的部门节点 ", {
icon : 6,
time : 2000
});
return false;
} else {
return true;
}
}
})(ZTreeUtils);
Ajax提交工具类代码如下:
var Ajaxget = {};
(function(Ajaxget) {
Ajaxget.excute = function(url, async, values, toJson) {
console.log(url);
console.log(values);
var data = {};
$.ajax({
type : "GET",
async : async,// 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
url : url,
data : values,
dataType : "json",
success : function(result) {
// $('#resText').empty(); // 清空resText里面的所有内容
data = result;
console.log(data);
},
error : function(result) {
data = result;
console.log(data);
}
});
if (toJson == true)// 将json字符串格式化为json对象
data = JSON.parse(data);
return data;
};
})(Ajaxget);
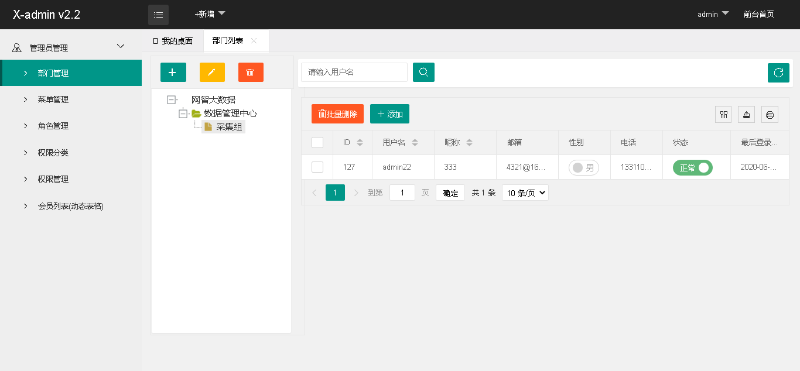
最后效果如下图:

具有功能如下:
1:树节点的添加、编辑和删除;
2:点击树节点时,刷新右侧用户列表;
3:右侧用户列表中数据的新增、编辑、删除等;
4:用户的查询、导出、打印等;







